
ReactJS skapades av Facebook och har blivit ett av de mest populära JavaScript-källkodsbiblioteken för närvarande. ReactJS används för att hantera visningsskiktet för webb- och mobilappar, så att vi kan skapa återanvändbara UI-komponenter.
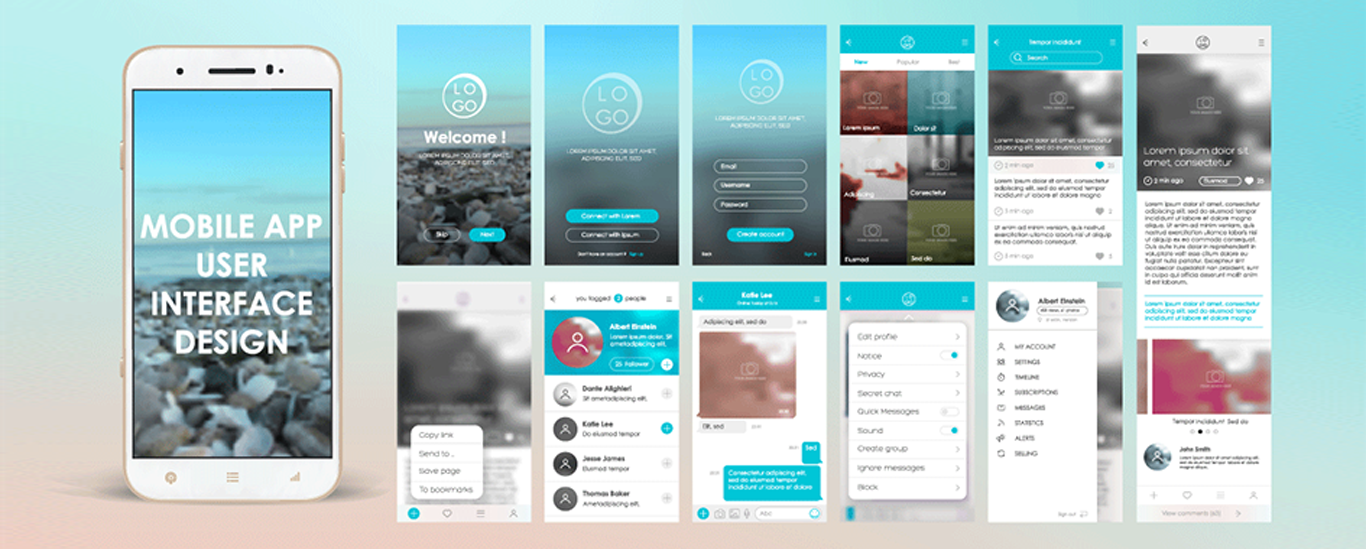
Skapa interaktiva användargränssnitt ReactJS är ett javaskriptbibliotek som ofta används för att bygga interaktiv användare gränssnitt. React.js ger oss flexibiliteten att uppdatera och rendera alla designkomponenter som designats för varje tillstånd i applikationen när data ändras.
ReactJS ger kraften att utveckla stora webbapplikationer som använder data och kan förändras över tiden utan att ladda om sidan. Ett ReactJS-huvudmål är att tillhandahålla hög hastighet, enkelhet och skalbarhet.
Med utgångspunkt från ReactJS v0.1-version som lanserades i mars 2013 har Mobiloitte täckt hela resan till den senaste versionen React v16.0, som lanserades 26 september 2017. Om du vill uppgradera din befintliga lösning till den senaste versionen för att utnyttja robustheten i ReactJS-ramverket tillsammans med de senaste pärlorna är Mobiloitte din rätt partner.
Varför reagera js utvecklingstjänster
för utveckling av programapplikationer?
-
Lättviktskod baserad DOMTill skillnad från andra ramar som fungerar med Real DOM använder ReactJS sin abstrakta kopia - den virtuella DOM och uppdaterar även mindre ändringar som tillämpats av användaren utan att påverka andra delar av gränssnittet.
-
ÅTERANVÄNDANDE PLATSKOMPONENTERReactJS innehåller många funktioner, en av dem är att dela upp sidor eller element i små segment så att de kan återanvändas i olika delar av webbplatser.
-
REACT är fantastisk för SEOEnkla steg för att uppdatera ett visst innehåll på en sida bara genom att endast återge en specifik komponent är en kvalitet som gör ReactJS bäst för SEO.
-
ENVÄGS DATABINDNINGI stället för uttrycklig databindning använder ReactJS en riktning nedåtgående dataflöde. I en sådan struktur kan underordnade element inte påverka föräldradata. Därför förblir koden stabil.
-
LÄTTARE ATT LÄSA OCH UNDERHÅLLJSX gör det ganska enkelt att läsa koden för dina komponenter. Det är också lätt att se layouten eller hur komponenterna är inkopplade / kombinerade med varandra.